Many times web developers/ Windows users encounter difficulties when they
make site i.e generating bundle exec Jekyll serve --drafts --livereload for developing locally, it gets tiring to build a website with the stress that comes with setting up your development environment especially if you are a newbie in programming. I have struggled with community members on several Windows installations, and I am putting this together as a quick reference guide with less stress hoping it will help others too.
What is Jekyll?
Jekyll is a simple static site generator. Easy to use, supports markdown, HTML, with its GitHub Pages integration, you can host sites right from your GitHub repositories. As stated on Jekyll site, Windows is not an officially-supported platform, and no you do not need to inconvenience your friend to work with their Linux or wait till you save up to get a MAC laptop,🥳 you can still run Jekyll with the proper tweaks by following the Windows Installation Guide it also includes an alternative if you are using Windows 10, you may install the Windows Subsystem for Linux which I tried with hard luck.😥
Since the previous solutions have been ineffective, I went surfing the World Wide Web for solutions from using several relevant keyword searches on Google to Stack Overflow then I found some possible Jekyll Windows Issues With Solution. Although it helped solve some issues yet Jekyll Serve could not generate, that I started having thoughts of leaving the setup and the issue I was working on altogether.
Alas, the moment of joy and relief came when I got a better approach to solve this problem at the Layer5 Community on Slack.
The Almighty Formula🥁
Ruby Version Manager(RVM)
A command-line tool that allows you to easily install, manage, and work with multiple ruby environments on your local machine like it cuts rubies.
To use this, you need to enable Windows Subsystem for Linux( wsl), then go to windows store to download and install ubuntu if you don't have it already. It helps in using bash to install gbg keys and RVM.
Run the command:
sudo apt-get install software-properties-common
Sudo apt update
sudo apt install gnupg2
• Install GPG Keys used to verify installation package :
gpg --keyserver hkp://pool.sks-keyservers.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3 7D2BAF1CF37B13E2069D6956105BD0E739499BDB
• Add PPA and Install RVM Package:
sudo apt-add-repository -y ppa:rael-gc/rvm
sudo apt-get update
sudo apt-get install rvm
• Change terminal window:
echo 'source "/etc/profile.d/rvm.sh"' >> ~/.bashrc
• Reboot system
• Install Ruby:
rvm install ruby
• cd repo
• bundle install
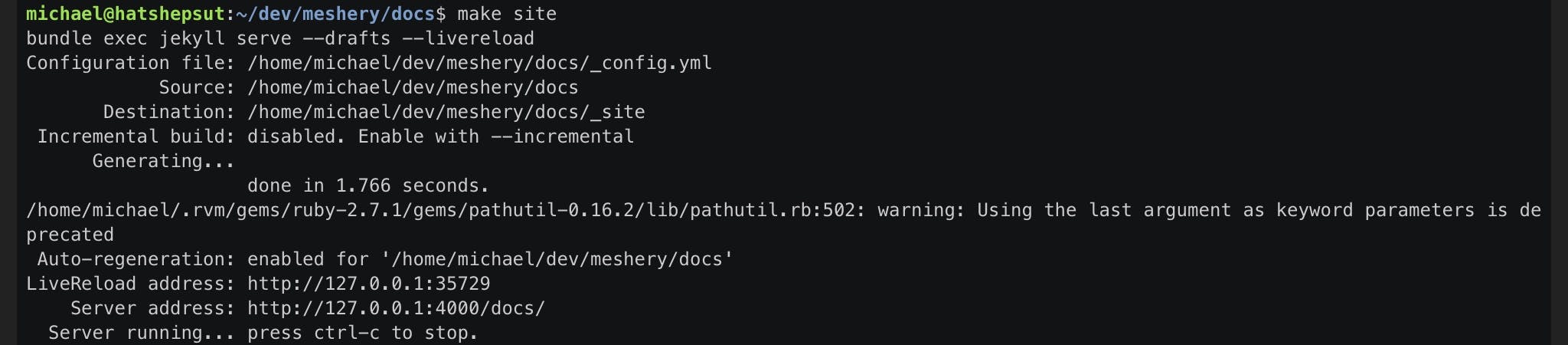
• make site or bundle exec jekyll serve
 Once it generates, all you need do is click on the server address or copy it to your browser to view the changes made.
Once it generates, all you need do is click on the server address or copy it to your browser to view the changes made.
Yaaaay, you are ready to use Jekyll! 💃🏽 🕺🏾
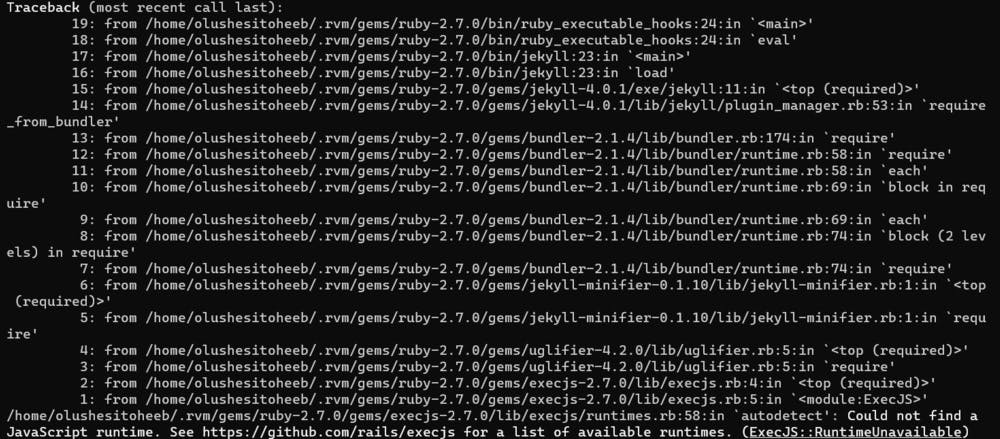
P.S: You may get this feedback “Could not find a JavaScript runtime”, just Install npm in your system, it is the default package manager for Node.js JavaScript runtime environment that executes JavaScript code outside a web browser.
Run bundle install
sudo apt-get install npm
confirm the node version node -v

Good luck and happy hacking.
Leave an emoji😍, comment, and share. Someone on your timeline might need it.
Additional Resource:
- Here is an asciicast video clip on how to install Jekyll that could be useful.